Search widget search input border radius displayed in iOS safari mobile · Issue #399 · WordPress/twentytwentyone · GitHub

Slider Component border radius not displaying in safari browser · Issue #16633 · angular/components · GitHub

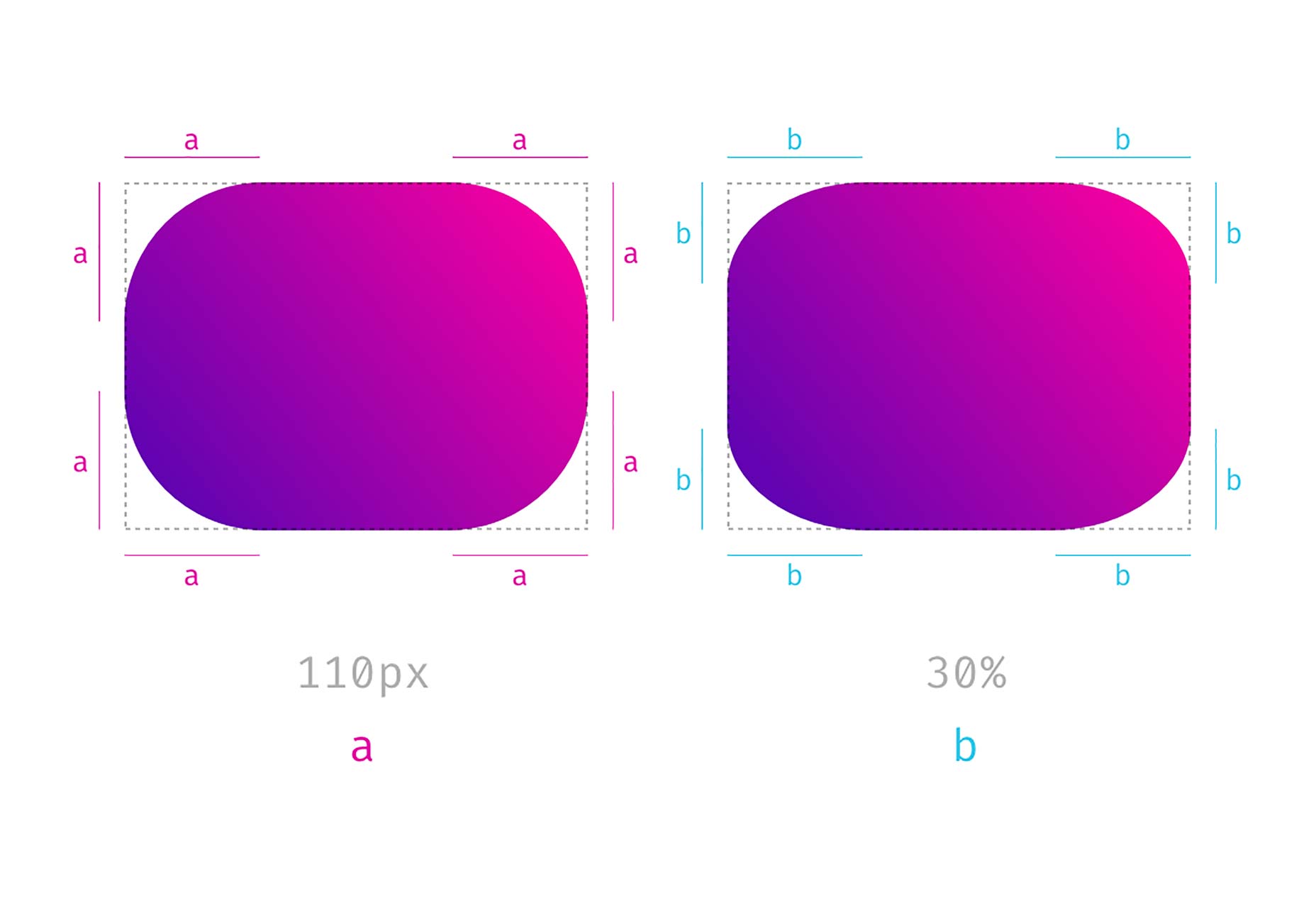
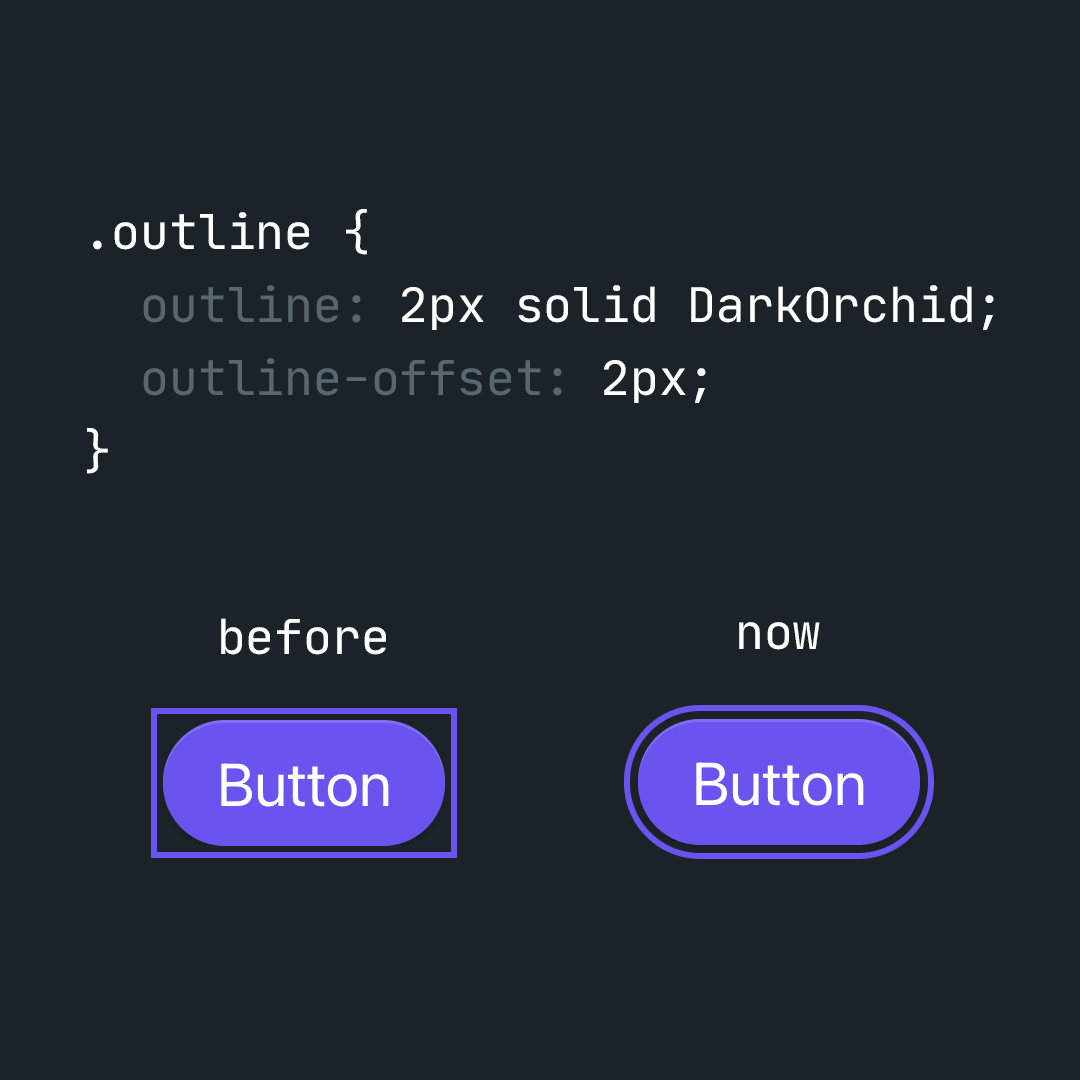
CodyHouse on Twitter: "🎉 Finally! The outline ring now (automatically) adapts to the element radius. In CSS: .outline { outline: 2px solid DarkOrchid; outline-offset: 2px; } It works in the latest releases

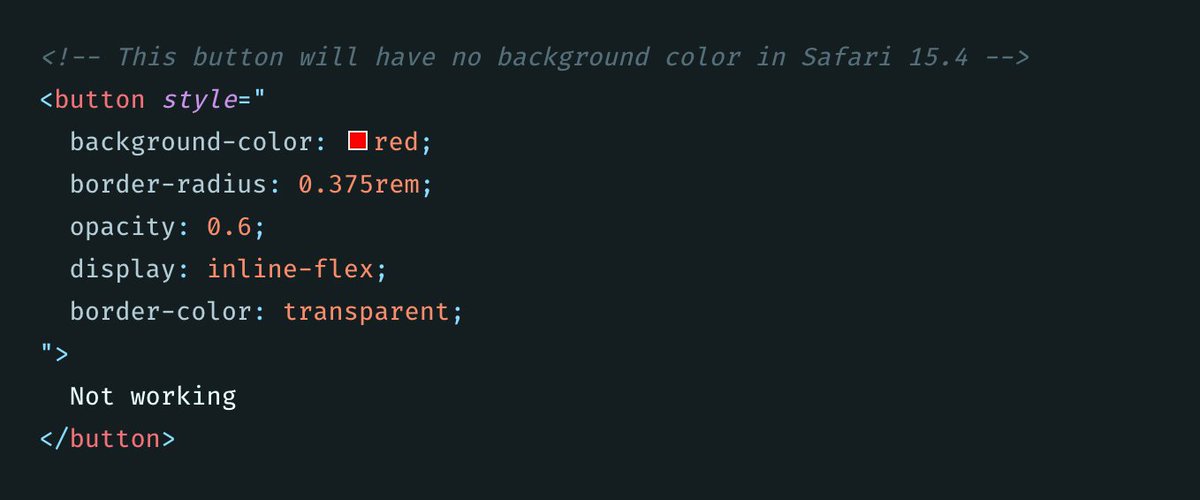
Adam Wathan on Twitter: "This Safari 15.4 bug is pretty weird/brutal — button background colors don't work if the button has a border radius, is displayed using flexbox, has a transparent border,